0
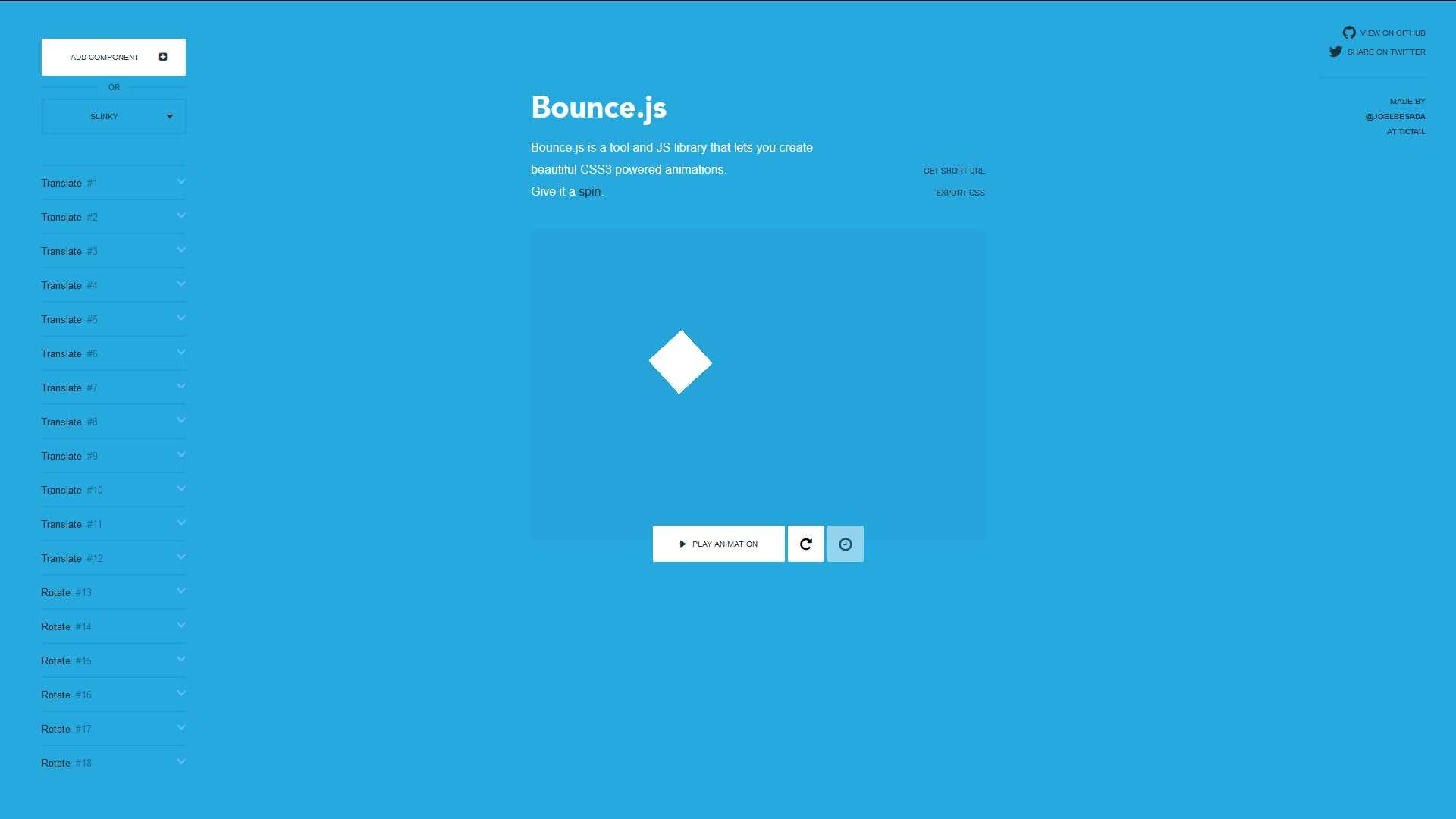
Bounce.js adalah alat dan pustaka JS untuk menjana animasi utama keyframe CSS3 yang indah.Alat di bouncejs.com membolehkan anda menjana keyframe statik yang boleh digunakan tanpa sebarang JavaScript tambahan, tetapi jika anda ingin aplikasi anda menjana ini dengan cepat, anda boleh menggunakan perpustakaan Bounce.js.
WebSite:
http://bouncejs.com/ciri-ciri
Kategori
Alternatif untuk Bounce.js untuk semua platform dengan sebarang lesen
3
2
Animate.css
Animate.css adalah sekumpulan animasi yang sejuk, seronok, dan merentas pelayar untuk digunakan dalam projek anda.Hebat untuk penekanan, halaman rumah, slider, dan umum hanya-tambah-air-awesomeness.
- Percuma
- Self-Hosted
0
CSShake
Saya terpaksa membuat animasi goncang untuk projek besar.Saya melakukannya dalam CSS vanilla pada permulaan. Selepas saya selesai, saya dapati plugin jQuery yang sejuk ini dengan @jackrugile.
- Percuma
- Self-Hosted
0
Hover.css
Satu koleksi kesan hover berkuasa CSS3 untuk digunakan pada pautan, butang, logo, dll.
- Percuma
- Self-Hosted
0
CSS Animate
Alat dalam talian untuk membuat animasi Keyframes asli CSS3.Anda boleh mudah dan pantas menghasilkan animasi CSS3 yang konsisten menggunakan UI mudah tanpa sebarang pengekodan.
- Percuma
0
Micron.js
Sebuah perpustakaan interaksi mikro [μ] dibina dengan animasi CSS dan dikawal oleh JavaScript Power.
- Percuma
- Self-Hosted
- JavaScript
- CSS
0
DynCSS
DynCSS menghuraikan peraturan CSS anda untuk -dyn- (atribut).Peraturan ini adalah ungkapan Javascript yang dinilai pada peristiwa pelayar seperti tatal dan saiz semula.
- Percuma
- Self-Hosted