36
CKEditor
CKEditor (s) mudah dilaksanakan JavaScript editor Sumber WYSIWYG yang kaya untuk pelayar web mana pun..
- Berbayar
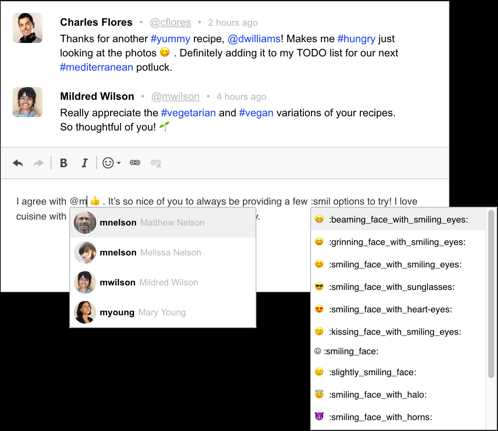
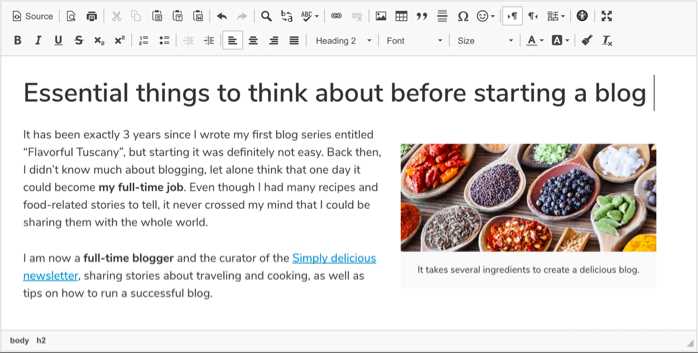
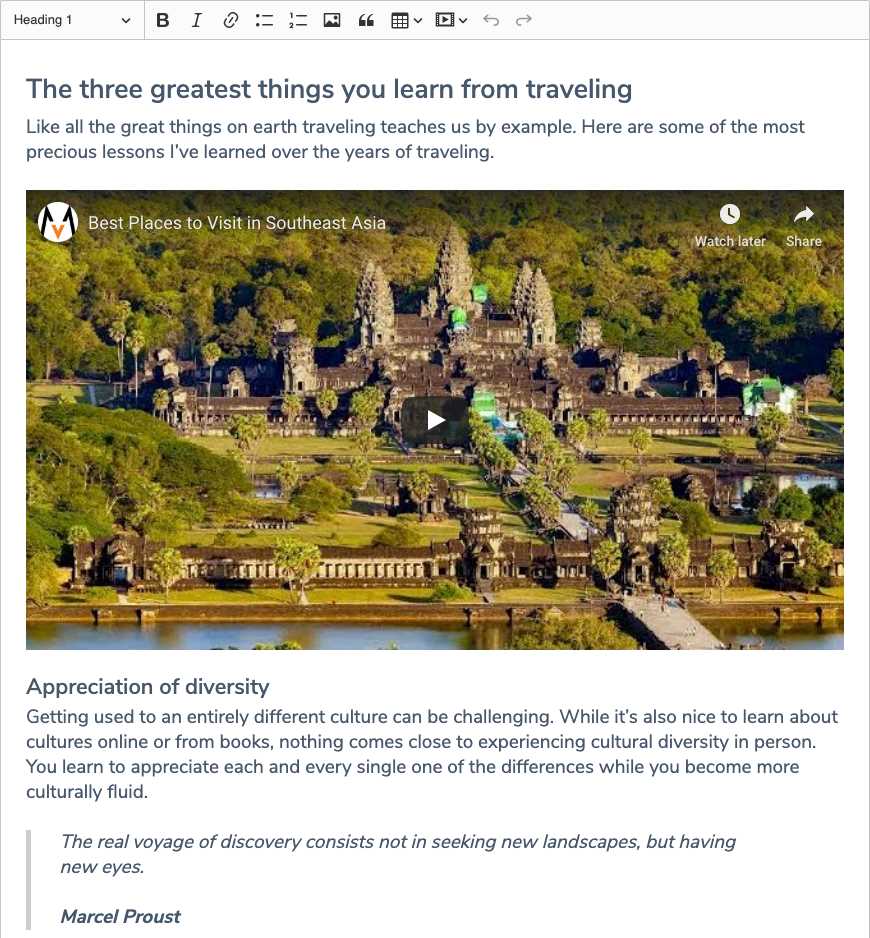
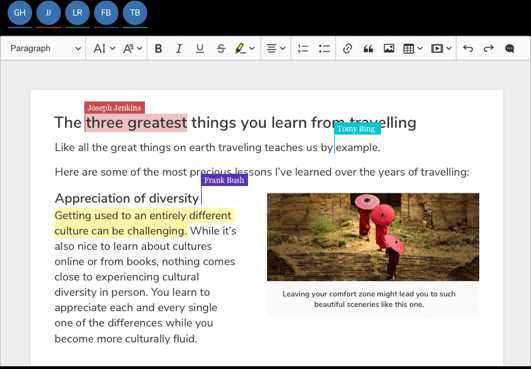
CKEditor 4 dan CKEditor 5 adalah mudah dilaksanakan JavaScript editor WYSIWYG kaya untuk pelayar web mana pun.CKEditor Ecosystem mempunyai 2 editor teks kaya yang sangat berbeza serta penyelesaian upload dan kolaborasi imej.CKEditor 4 Pertama dan tertua ahli keluarga Ecosystem CKEditor;CKEditor 4 adalah editor teks kaya WYSIWYG yang serasi dengan pelbagai sokongan penyemak imbas termasuk yang warisan.Ia mempunyai integrasi asli kepada Vue, React dan JQuery dan dokumentasi yang luas.Digunakan oleh berjuta-juta, ia telah wujud sejak tahun 2013 dan mempunyai pelbagai ciri dan plugin yang sangat luas termasuk Paste dari Word, jadual, membenamkan media, auto-lengkap, menyebut dan emoji;penapisan kandungan canggih, dan sebagainya. CKEditor 4 boleh didapati di bawah GPL, LGPL dan Sumber Terbuka MPL dan lesen komersil.CKEditor 5 Ahli baru keluarga CKEditor 5, mempunyai pendekatan yang berbeza dan moden untuk teks kaya daripada pendahulunya telah ditulis dari awal di ES6.Ia tidak berkongsi persamaan dengan adiknya, kecuali namanya.CKEditor 5 mempunyai enjin berasaskan MVC dengan model data tersuai dan DOM maya.Senibina berasaskan modular dan pluginnya boleh disesuaikan.CKEditor 5 mempunyai integrasi asli dengan Angular, React, Vue.js, npm, webpack, Electron, dan lain-lain. CKEditor 5 juga mempunyai banyak ciri seperti pendahulunya, pemformatan auto dan paste dari Word, menyebut, ruang letak, benang media dan jadual ... Apartdari ciri-ciri yang paling ketara ialah ciri penyuntingan kolaboratif premium;kerjasama masa nyata, lacak perubahan dan komen yang dikuasai oleh Transformasi Operasi.CKEditor 5 boleh didapati di bawah GPL 2+.Tetapi jika anda menjalankan projek dengan lesen OSS yang tidak sesuai dengan GPL 2+, anda boleh menghubungi mereka untuk lesen CKEditor 5 percuma.
ckeditor
ciri-ciri
Kategori
Alternatif untuk CKEditor untuk N1ED
1
Bootstrap Editor
Menguruskan lajur, baris dan kontena secara visual.Meningkatkan keterlihatan elemen dengan serta-merta.