0
picasso.js
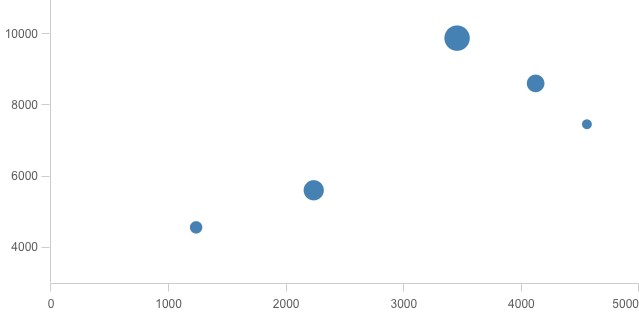
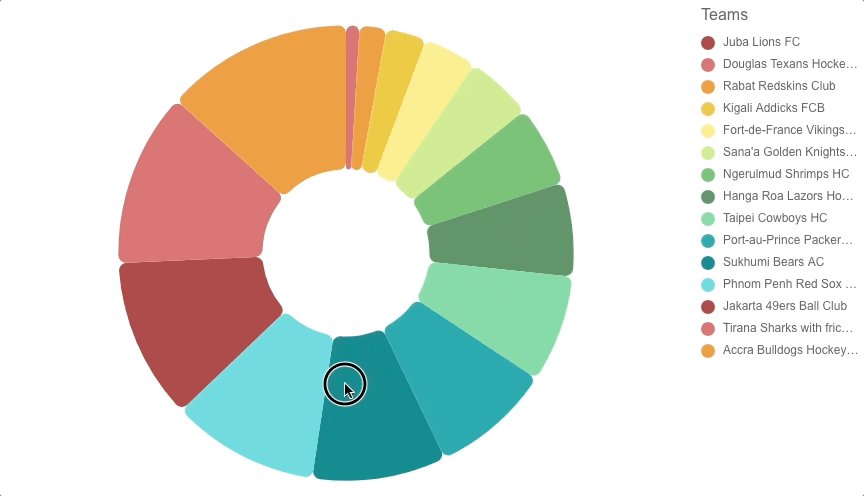
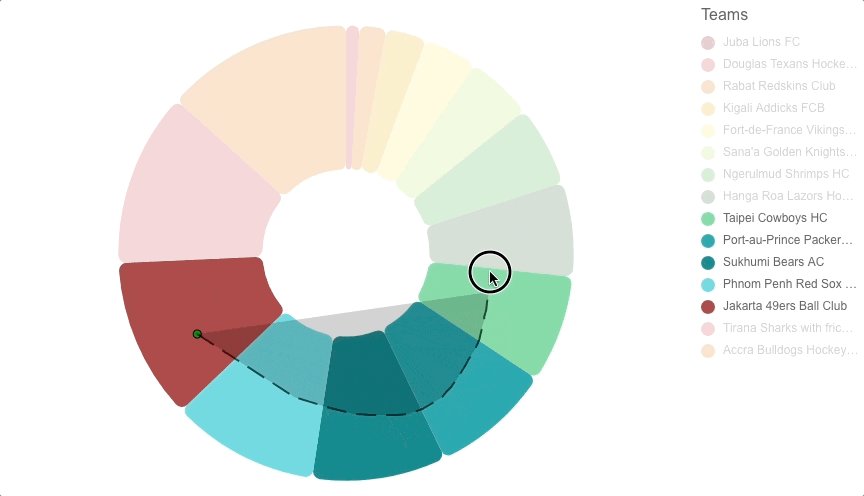
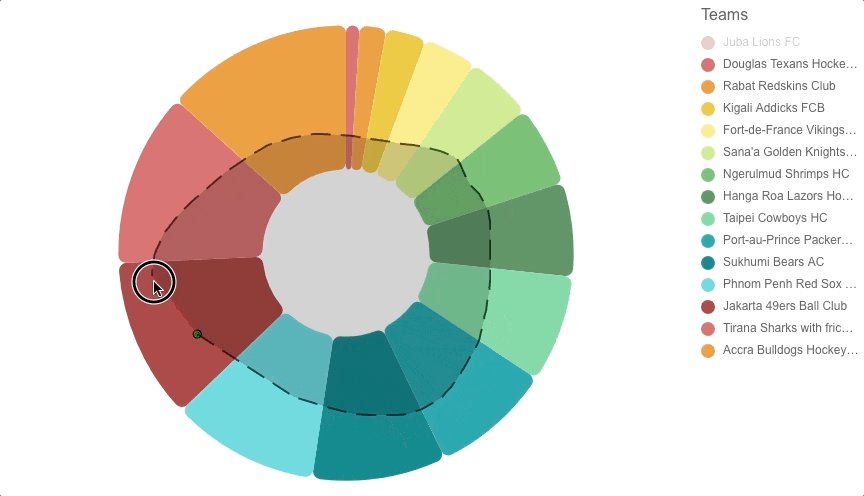
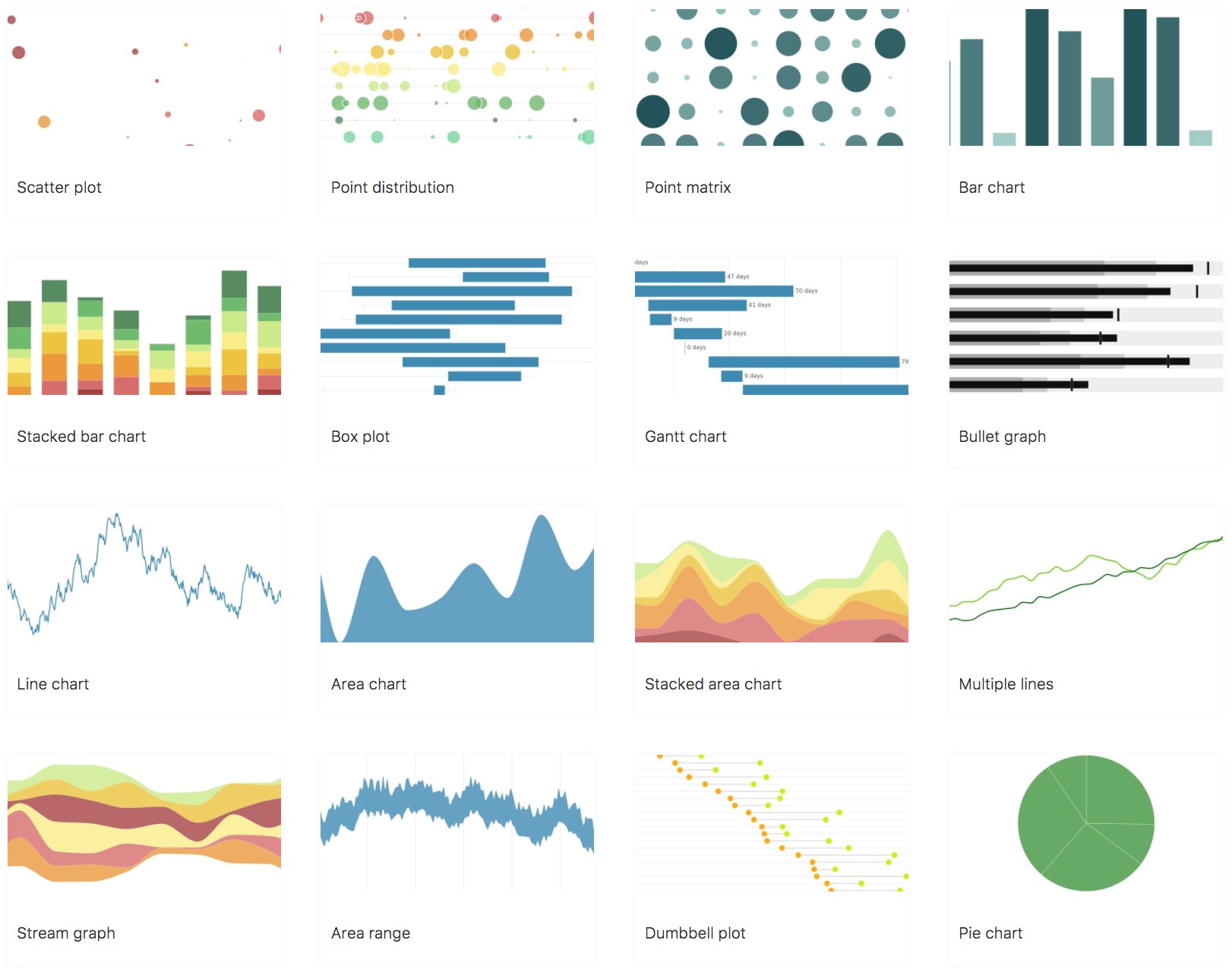
Hidupkan data anda menjadi karya visual Komponen dalam picasso.js Komponen adalah blok bangunan visual yang membentuk carta, dengan menggabungkannya dalam pelbagai bentuk hampir setiap carta boleh dibuat.Carta bar, contohnya, terdiri daripada lapisan bar, paksi yang berterusan dan paksi.Tambah lapisan garis dan anda mempunyai carta kombo.Mahu carta garis dengan empat paksi?- Tidak menjadi masalah.picasso.js adalah extensible picasso.js menyediakan sistem plugin yang memudahkan untuk memperluas fungsi sedia ada - anda boleh mendaftar dan menggunakan komponen khusus yang bermain dengan baik dengan yang sudah ada, membuat tema baru, menyediakan parser data anda sendiri atau bahkan mendaftarpenghantar adat yang mengeluarkan grafik yang tidak lengkap.picasso.js menggunakan D3.js untuk banyak fungsi dan berusaha untuk menyediakan komuniti D3 dengan cara untuk menguasai dan dengan mudah menggabungkan kerja mereka menjadi picasso.js .... Interaktif Selain daripada corak interaksi asas, interaktiviti dalam bentukmemberus dan menghubungkan disediakan dari kotak - seret pelbagai pada paksi linear untuk menyerlahkan semua nilai yang berada dalam rentang itu, kami menggunakan alat lasso untuk menyerlahkan kumpulan titik.Nilai-nilai yang disikat kemudian boleh diprogramkan dan diserlahkan dalam contoh carta lain.Responsif Dengan menggunakan unit relatif dan algoritma susunatur yang unik, kita dapat memastikan carta yang disusun responsif.Konfigurasi yang sama boleh digunakan untuk carta bersaiz penuh yang mengandungi butiran, penjelasan dan sebagainya, seperti versi sparkline - komponen diubah suai secara automatik atau dikeluarkan jika mereka tidak sesuai.Boleh dilihat Pemandangan visual label, garisan, bentuk, palet warna dan lain-lain semuanya boleh diubah suai dan tema baru dicipta dengan hanya mengubah beberapa pembolehubah asas yang mengawal rupa dan rasa sepanjang, termasuk pemalam.
WebSite:
https://picassojs.comKategori
Alternatif untuk picasso.js untuk semua platform dengan sebarang lesen
72
D3.js
D3.js adalah perpustakaan JavaScript untuk memanipulasi dokumen berdasarkan data.D3 membantu anda membawa data ke kehidupan menggunakan HTML, SVG, dan CSS..
- Percuma
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS adalah mudah untuk menggunakan perpustakaan HTML5 dan Javascript Charting.Ia berjalan di seluruh peranti termasuk iPhone, iPad, Android, Windows Phone, Microsoft Surface, Desktop, dll.
- Peribadi Percuma
- Web
26
22
Google Charts
Carta Google merupakan alat yang sangat mudah yang membolehkan anda membuat carta dengan mudah dari beberapa data dan membenamkannya dalam laman web.
- Percuma
- Web
21
Chart.js
Mudah, graf sampingan pelanggan berorientasikan objek untuk pereka dan pemaju.
- Percuma
- Self-Hosted
17
AnyChart
Pustaka carta, pai, baris, spline, kawasan, Gantt, stok dan carta lain, peta dan papan pemuka yang bersifat fleksibel, lintas platform dan penyemak imbas silang JavaScript (HTML5) yang membolehkan anda membuat bar interaktif, pai, garis, dan lain-tahap gerudi.
17
Highcharts
Highcharts adalah perpustakaan carta yang ditulis dalam JavaScript tulen, menawarkan cara mudah untuk menambah carta interaktif ke laman web atau aplikasi web anda.
- Peribadi Percuma
- Web
- Self-Hosted
- Java Mobile
14
8
7
Chartist.js
Chartist.JS - carta mudah responsif.Anda mungkin berfikir bahawa ini hanyalah sebuah perpustakaan yang lain.Tetapi Chartist.
- Percuma
- Web
7
4
0
n3-charts
carta n3 adalah perpustakaan carta untuk membuat carta cantik menggunakan AngularJS.Penggunaan Sertakan js dan CSS Import modul
- Percuma
- Self-Hosted