0
Rendera
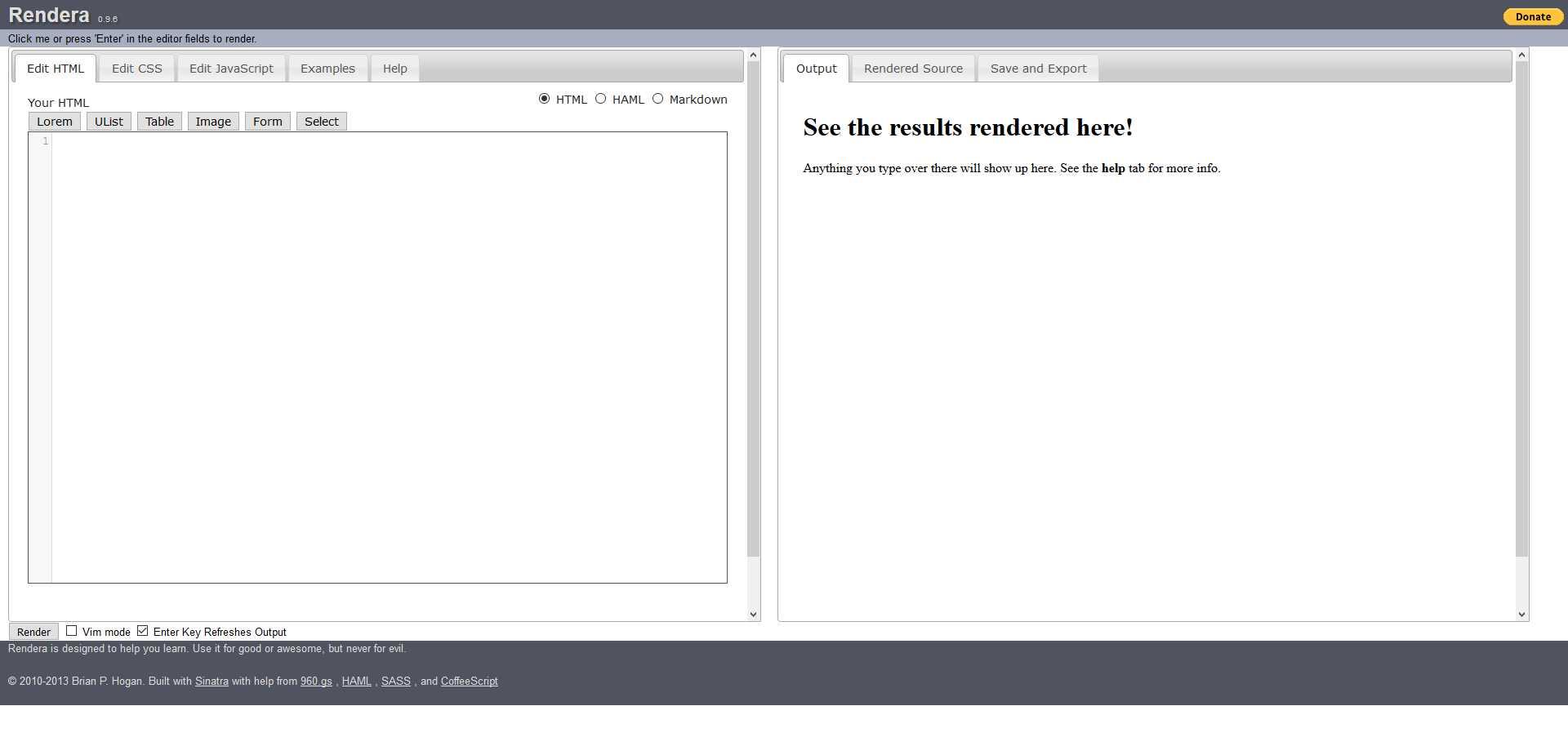
Ketik kod HTML anda dan lihatnya diberikan dalam realtime.Kemudian gaya dengan CSS.Anda boleh menggunakan mana-mana tag HTML5 atau CSS3 yang disokong oleh penyemak imbas anda.
- Percuma
- Web
Ketik kod HTML anda dan lihatnya diberikan dalam realtime.Kemudian gaya dengan CSS.Anda boleh menggunakan mana-mana tag HTML5 atau CSS3 yang disokong oleh penyemak imbas anda.Mahu belajar HAML, Sass, dan CoffeeScript?Kami menyokong mereka juga!Anda juga boleh belajar dari banyak contoh yang disediakan di dalamnya, atau buat contoh anda sendiri dan hantar ke rakan.
WebSite:
http://www.rendera.org/ciri-ciri
Kategori
Alternatif untuk Rendera untuk Linux
16
5
1
1
0
0
Collaborative.js
Collaborative.js adalah perpustakaan JavaScript untuk membina aplikasi dan perkhidmatan web dengan akses kolaboratif ke data (pengeditan data secara langsung).
- Berbayar
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Web
- Self-Hosted